pixel drawer experiment
I was thinking about how to integrate pixel art into a game and the overall meaning of pixel art.
What I like about pixels is that they are visually atmospheric; with minimal drawing skills, you can create something.
What I don't like about pixels is that they are exported as PNG, which means there's almost nothing you can do with them—except play with colors and layering.
Plus, everything gets blurry when scaled up (meaning you can't zoom in unless you initially create a larger resolution).
Additionally, it's very inconvenient to work with UI since rendering a border in PNG doesn't allow for dynamically changing height and width (only if you create separate elements).
On one hand, it's good; the limitation encourages creativity with colors.
On the other hand, I want to experiment.
About a year to a year and a half ago, I tried an experiment—what if I defined a rect as a pixel and drew in Figma? It ended up with Figma lagging terribly and crashing even with a relatively small number of pixels. I tried doing it through Rive, but the same effect occurred. I thought about doing something similar in Flutter using a custom painter, but doing it manually is very difficult; you always have to keep at least the origin points in mind, etc.
Thus, I realized that pixel art in SVG is not an option at all.
Recently (about six months ago), I saw a library—https://github.com/erickzanardo/nes_ui—and realized that it is indeed possible.
Yesterday, I decided to experiment, and after some tinkering with AI, I created an experimental application—a drawing tool.
The essence is that, despite seeming like pixels are being drawn, different rects are actually being drawn for the custom painter—which can be exported directly to Flutter or Flame, allowing you to do anything with it—scale, animate, edit on the fly, etc.
Cons: it needs a lot of optimization. Pros: as a pure experiment, it seems quite interesting. :)
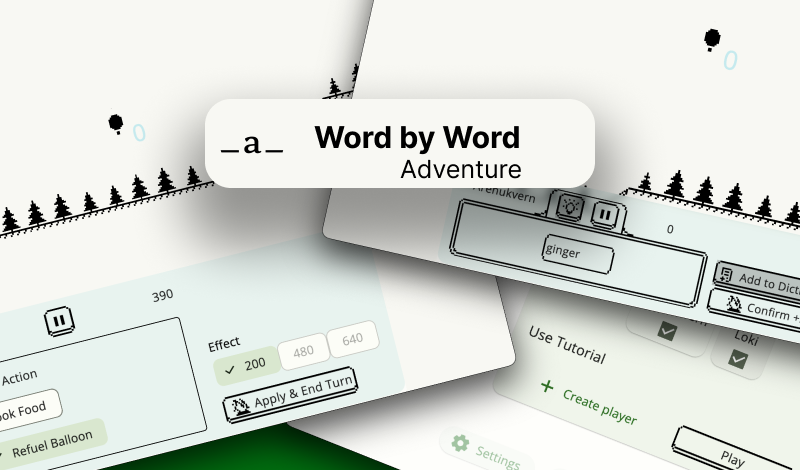
Word by Word: Adventure
Write Words to Fly on Hot Air Balloon🏔️
| Status | In development |
| Author | arenukvern |
| Genre | Educational |
| Tags | Arcade, Multiplayer, offline, Pixel Art, Short, Singleplayer, Word game, words-per-minute, wordy |
| Languages | English, Italian, Russian |
| Accessibility | Interactive tutorial |
More posts
- menu keyboard controlsSep 23, 2024
- menu | ai challenge | weekly updateSep 16, 2024
- unexpected snowtime ⛄️ shader😃Sep 12, 2024
- studying shaders progressSep 11, 2024
- menu: continue game buttonsSep 04, 2024
- points animationSep 01, 2024
- focusable object clickingAug 22, 2024
- weekly update (technologies)Aug 19, 2024
- adventure menu redesignAug 11, 2024

Leave a comment
Log in with itch.io to leave a comment.